Node-Red 是IBM推出的一套架構在Node.js,使用瀏覽器介面的強大物聯網 (IoT) 開發工具,其視覺開發環境以流程 (flows) 為基礎,替代以逐行的文字語句敘述撰寫程式,使應用程式撰寫更加簡易。這些流程由相連的節點構成,每一個節點代表特定的功能。
每當啟動Node-RED時,背景程式會創造一個伺服器來處理我們輸入的指令,這時只要使用瀏覽器登入指定的IP即可進入Node-RED的編輯畫面,設定好想要的流程後,背景程式會將流程轉換成程式碼交給Node.js環境運行。
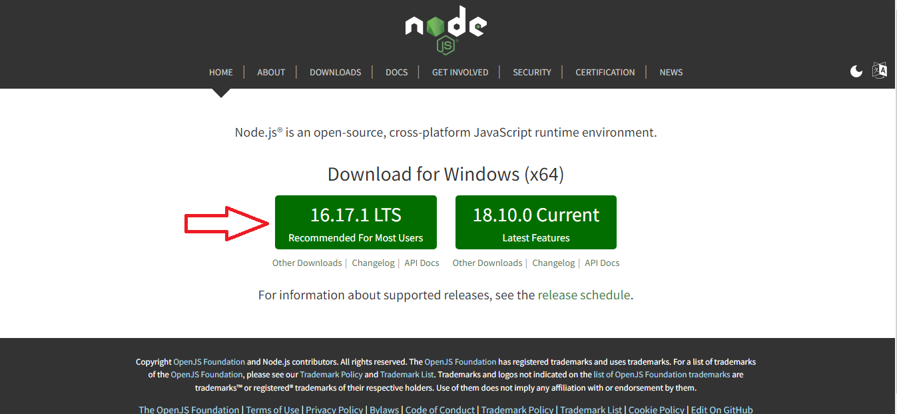
Node.js是一個讀取Javascript的運行環境,可用於開發網頁後端程式。先安裝Node.js,下載LTS版。https://nodejs.org/
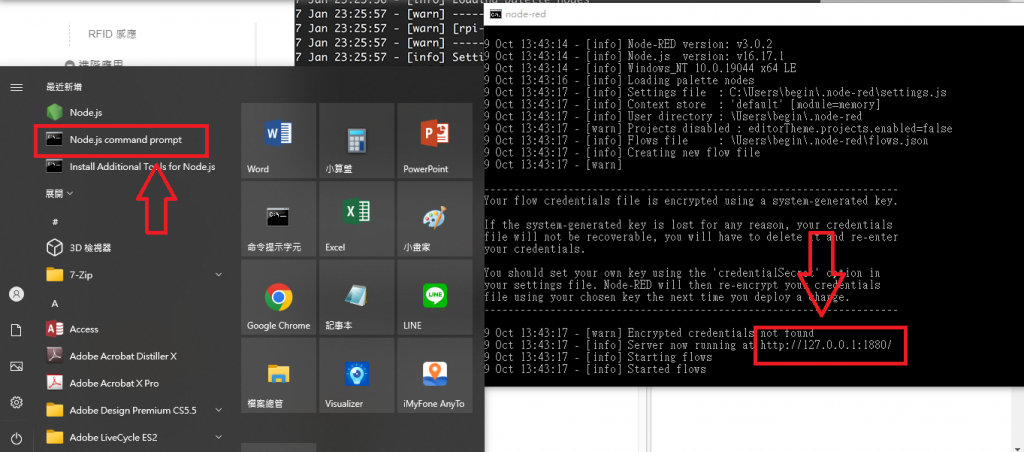
安裝完成後,到程式集點選Node.js command prompt,跑出命令列視窗,
輸入 npm install -g --unsafe-perm node-red ,安裝Node-RED
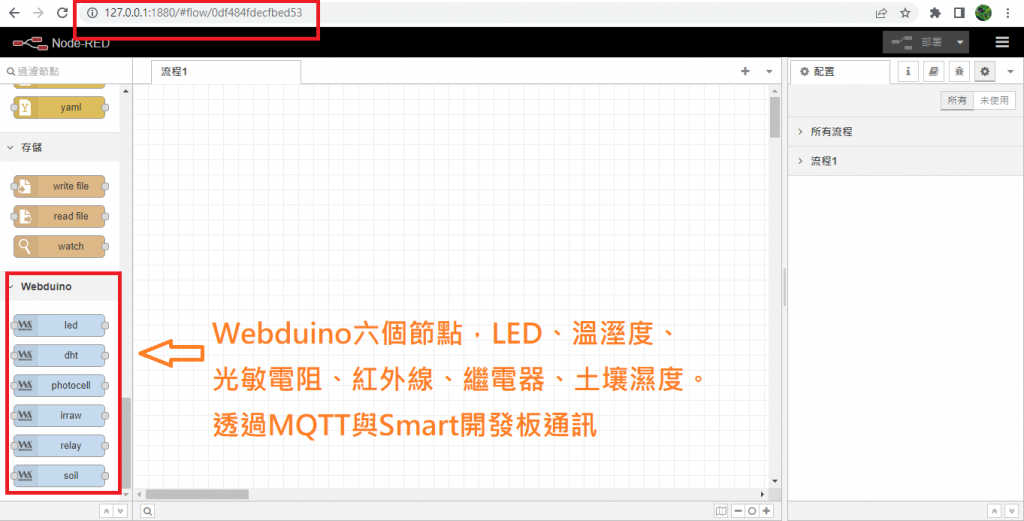
輸入 npm install node-red-contrib-webduino, 安裝Webduino Node-RED 節點
輸入 node-red ,啟動Node-RED,開啟瀏覽器輸入127.0.0.1:1880

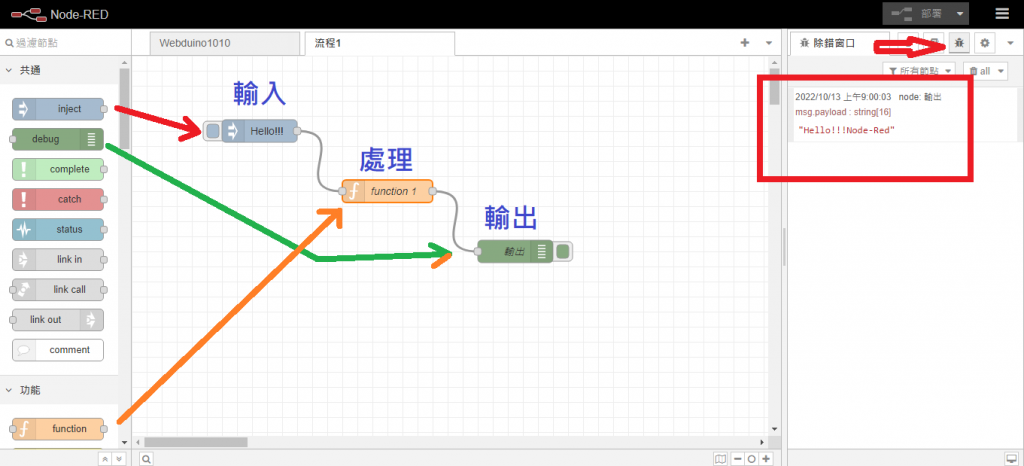
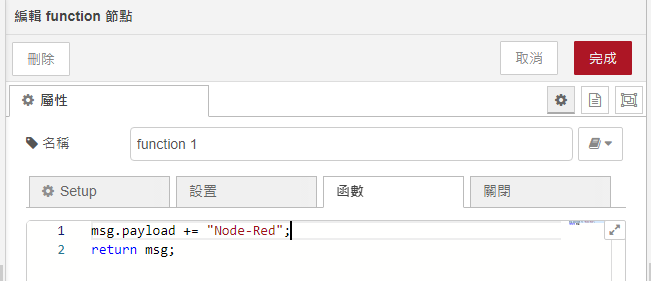
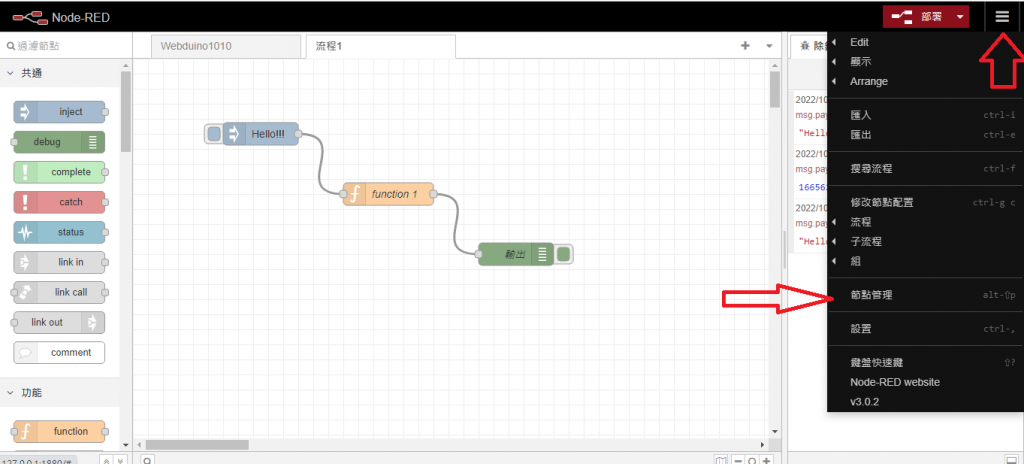
Node-Red基本運作說明

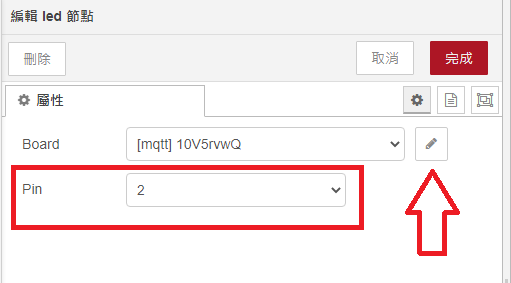
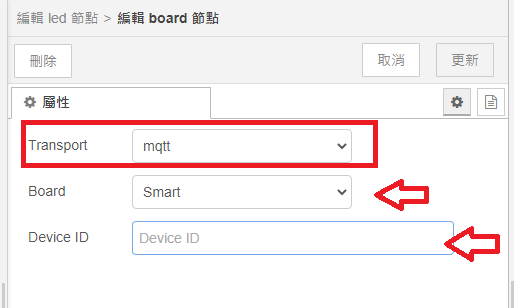
Webduino LED節點設定

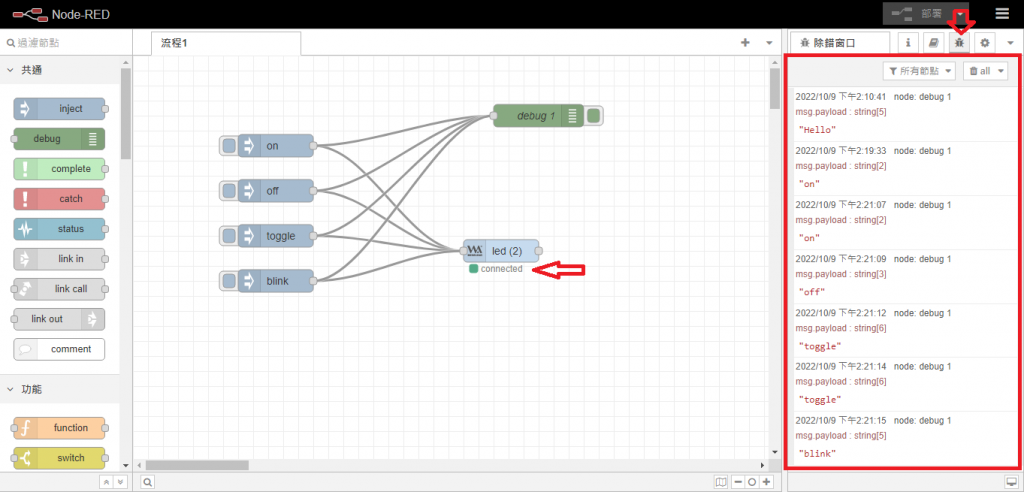
使用inject節點輸入控制 Webduino LED四種狀態(開、關、切換、閃爍)
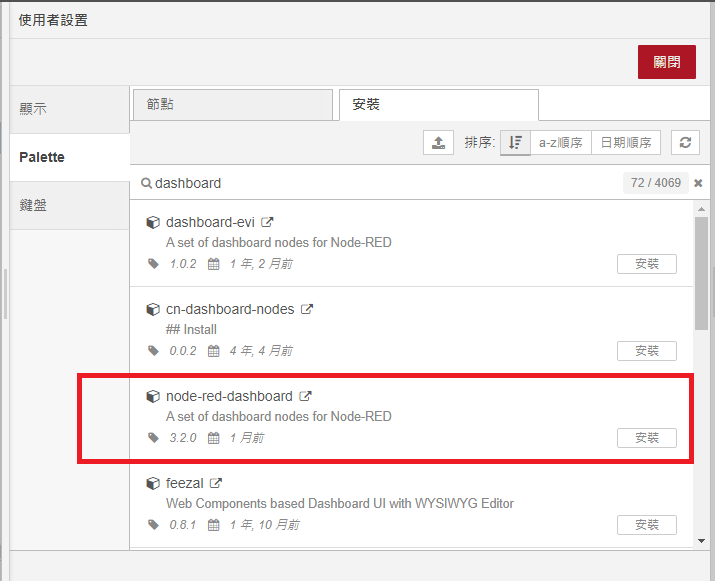
安裝DashBoard儀表板

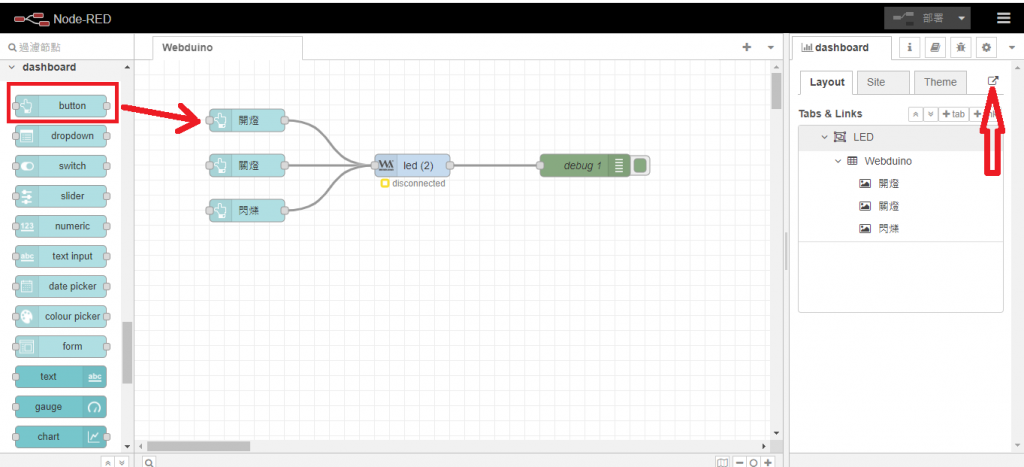
使用DashBoard的Button控制 Webduino LED
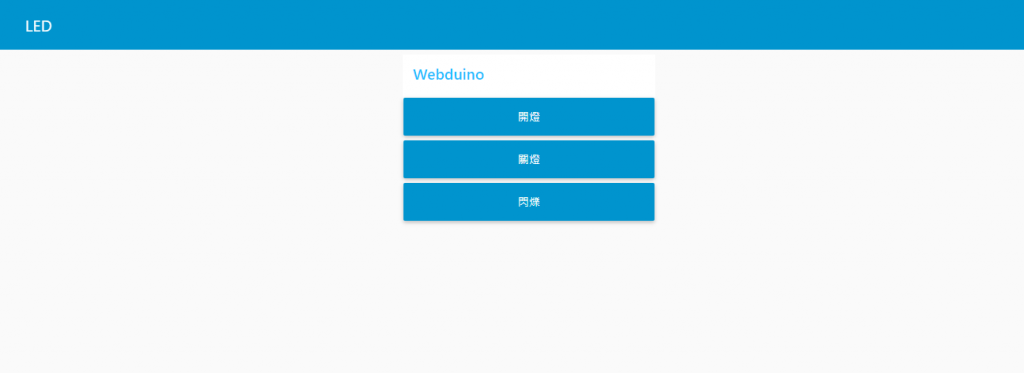
DashBoard儀表板控制畫面
YES,I CAN。
終於完成連續三十天發文挑戰,歡迎各位高手不吝給予指正與建議,感謝大家。
